Форма заявки и обратной связи для сайта
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем. Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста.





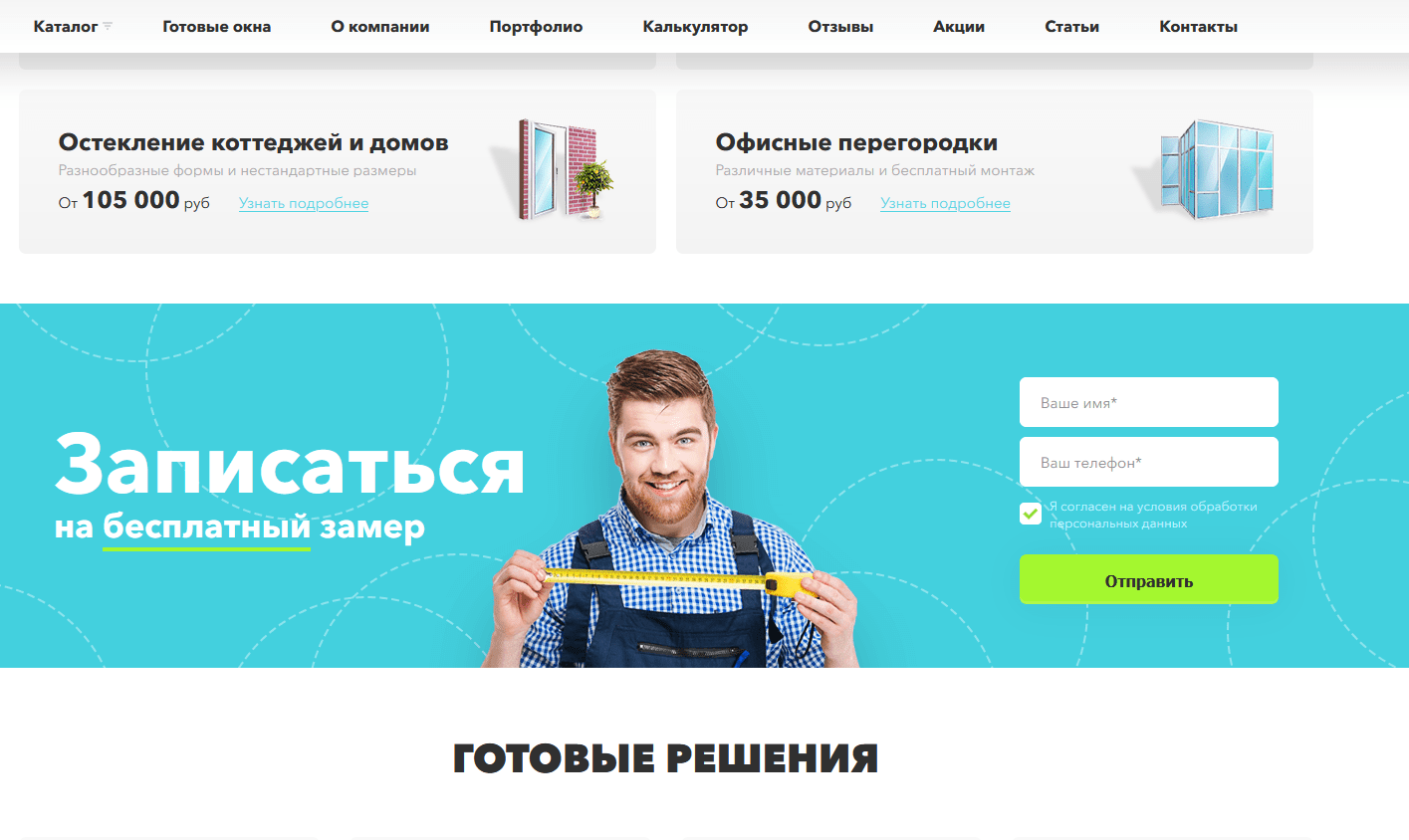
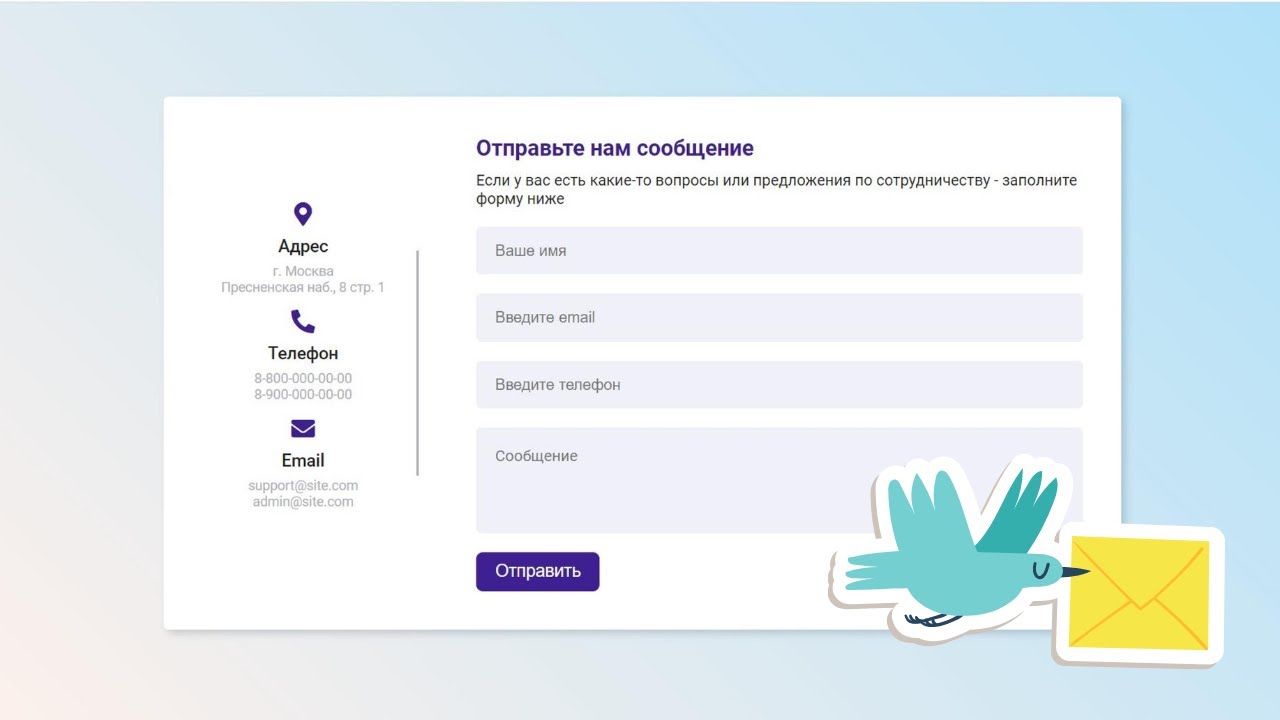
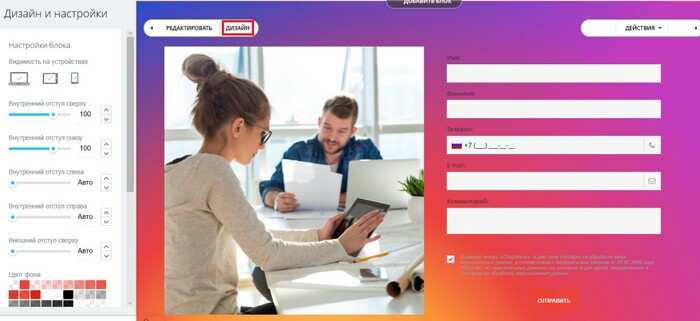
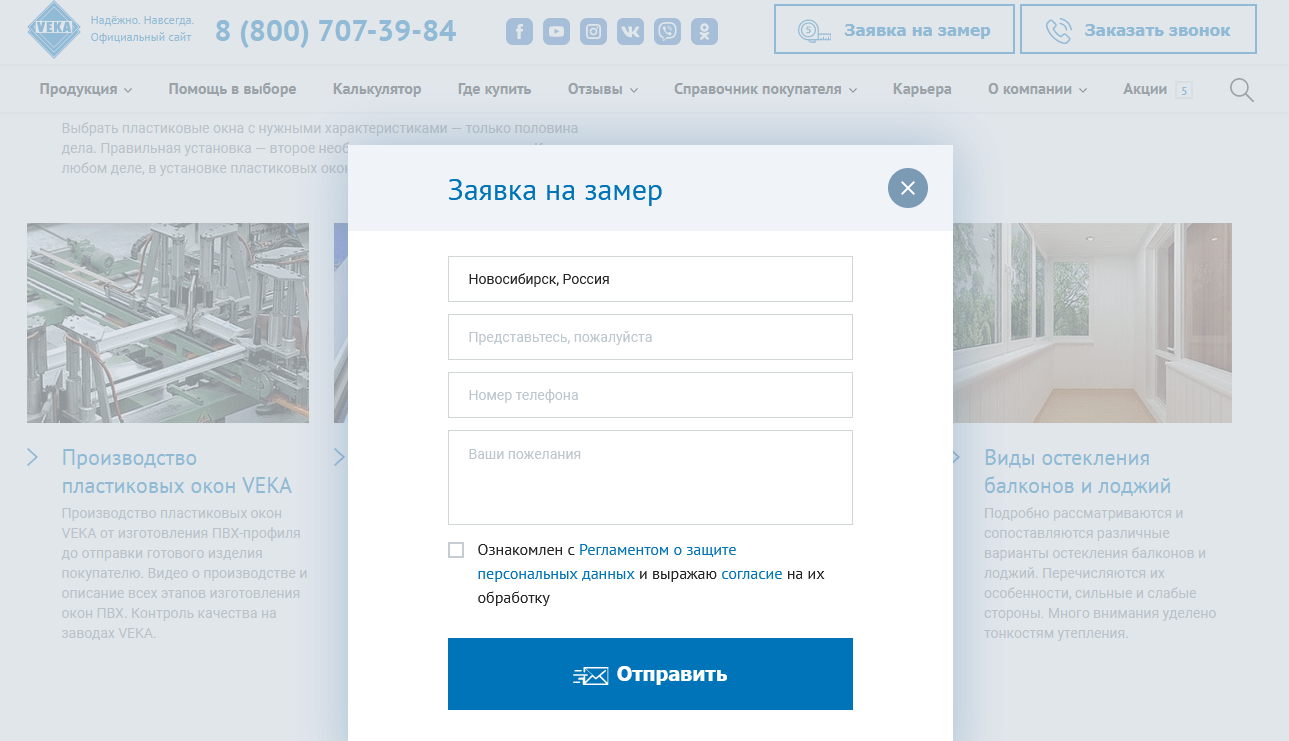
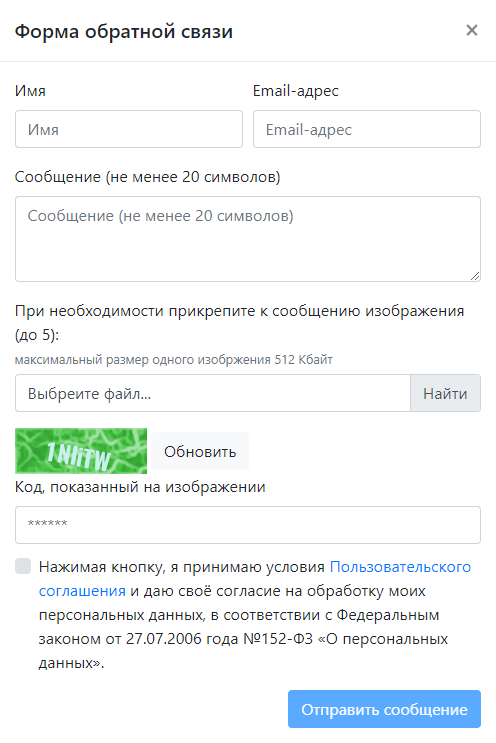
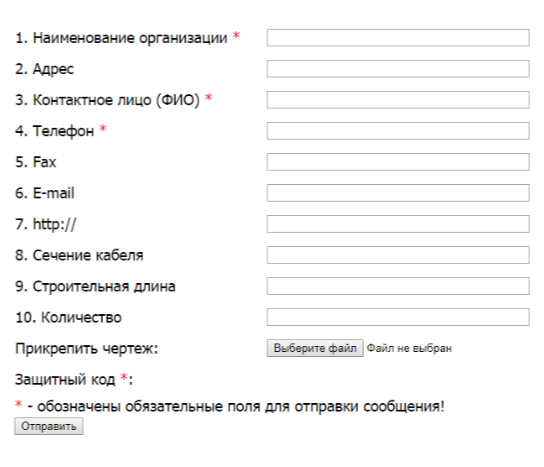
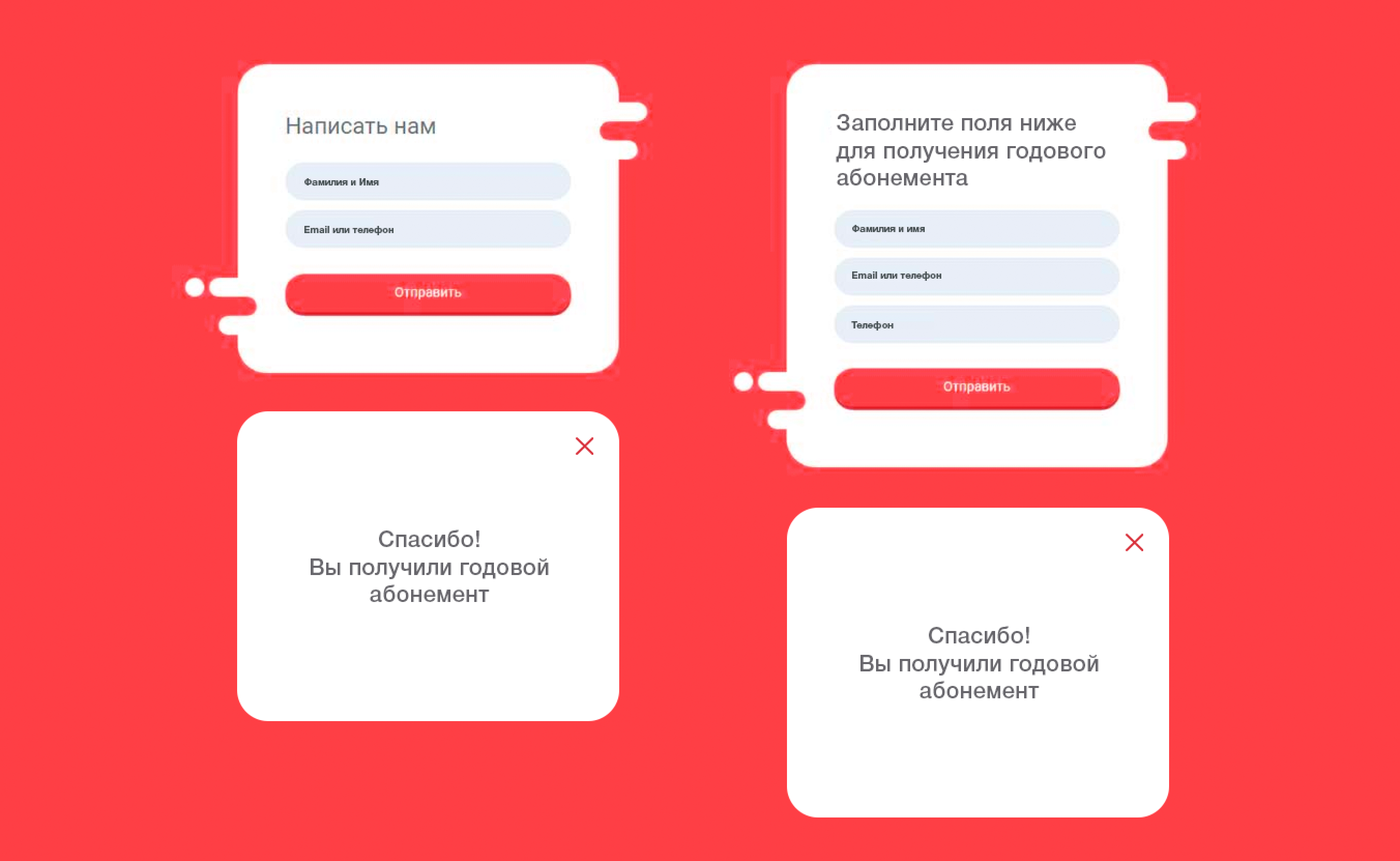
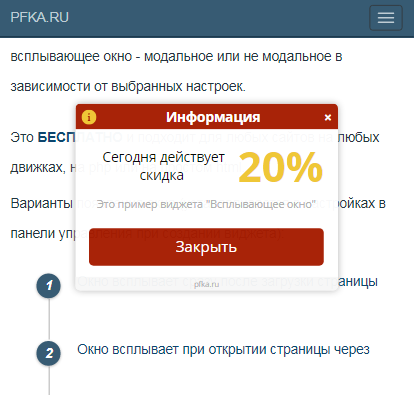
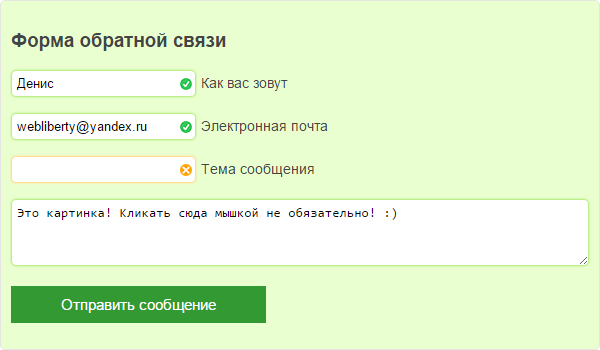
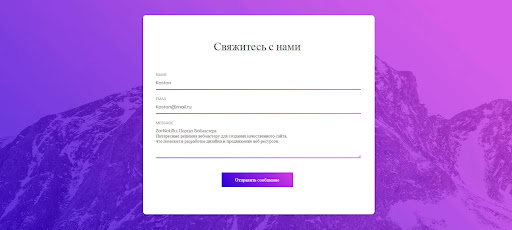
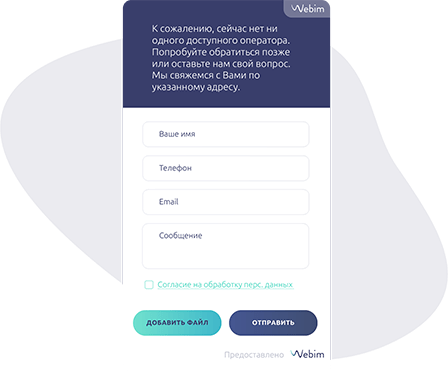
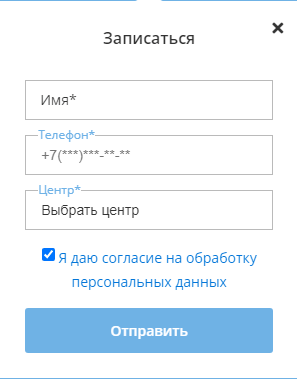
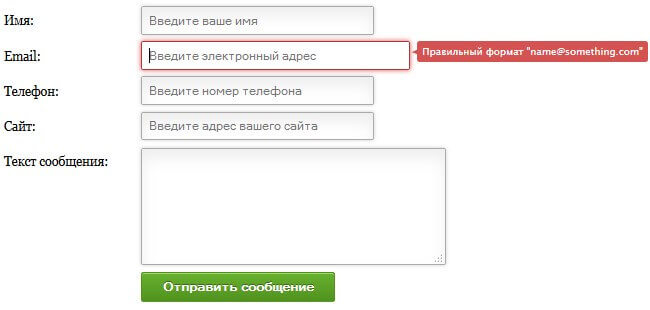
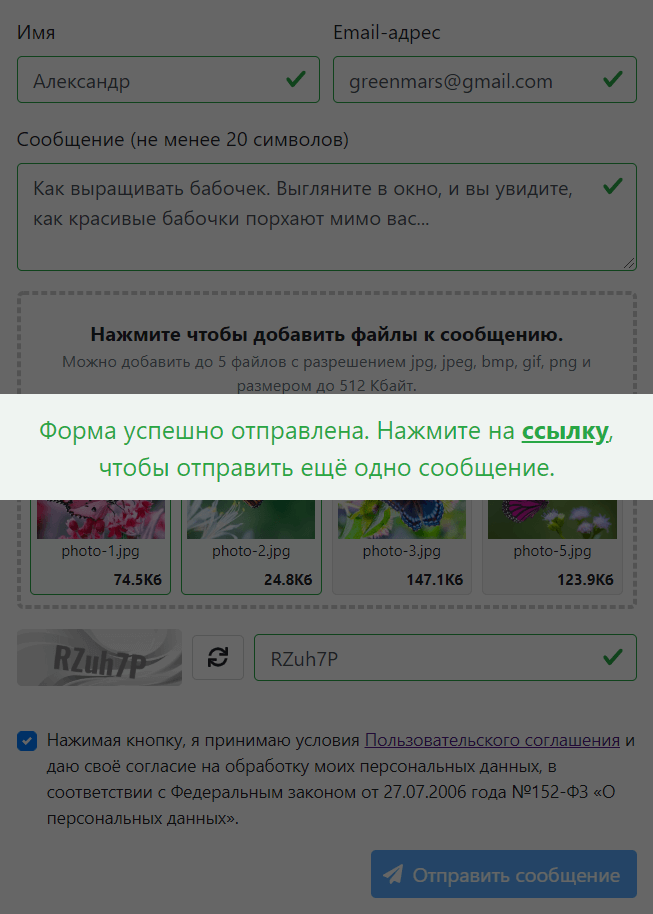
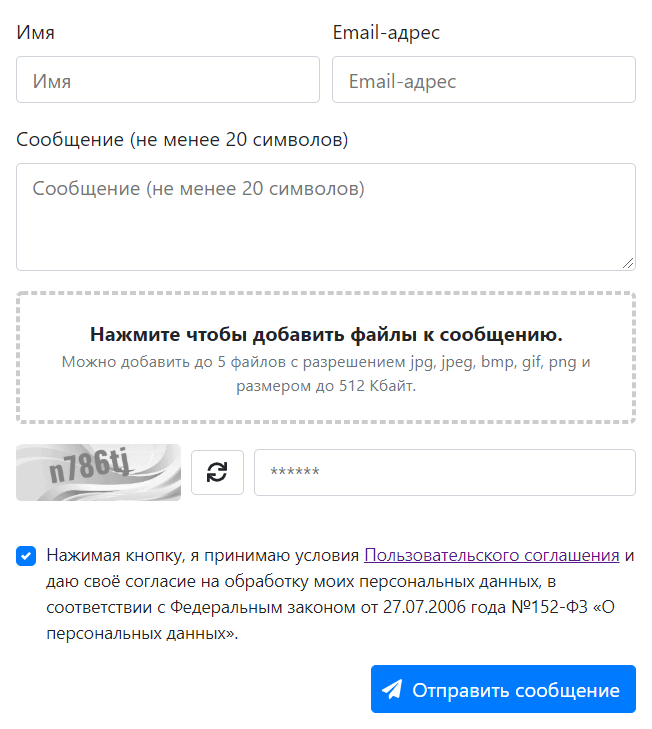
![Примеры Форм Обратной Связи на сайте []](https://www.imagecms.net/wp-content/uploads/images/blog/form_4.jpg)
В этой статье мы изучим, как добавить на сайт форму обратной связи и настроить её под свои поля. Отправляет данные эта форма на почту. Форма обратной связи на английском feedback или contact form — это один из способов взаимодействия клиента с менеджером или владельцем сайта. Например, её можно использовать для получения отзывов от клиентов, заказа услуг, оставления заявок и т. При желании скрипт формы, представленный здесь, можно изменить и использовать для решения других различных задач на сайте. Например, для отправки комментариев, авторизации, добавление товаров в корзину и т.













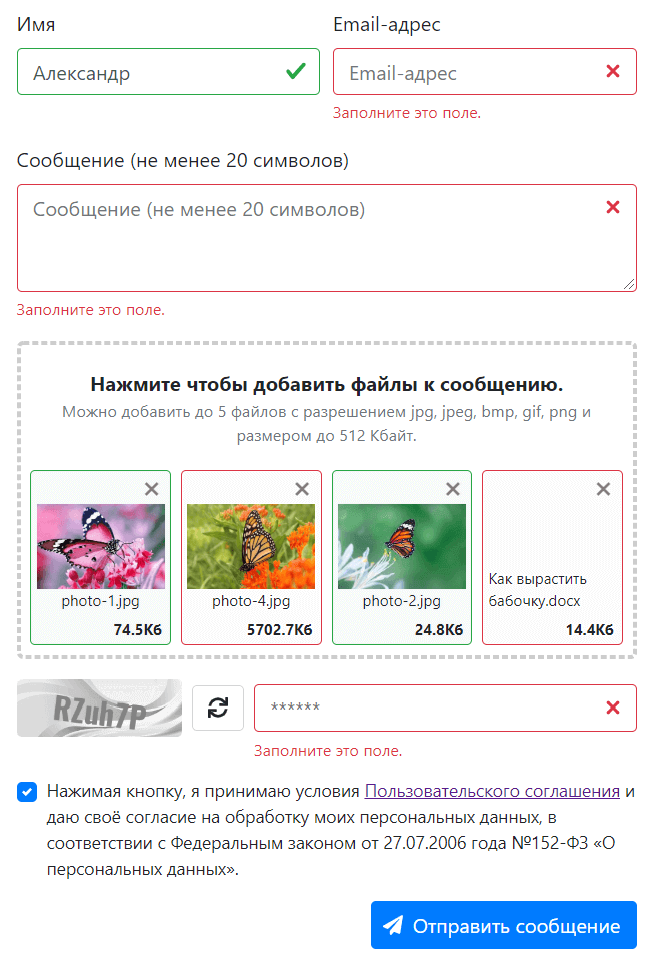
Создание формы обратной связи на сайте — важный элемент для взаимодействия с посетителями и получения отзывов. Для начала создадим основную структуру формы с помощью HTML-тегов. В примере выше создана форма с 3 полями: имя, email и сообщение. Также добавлен обязательный атрибут required , который указывает на то, что поле должно быть заполнено перед отправкой формы. Теперь добавим стили, чтобы форма выглядела привлекательнее. Создадим CSS-файл и применим стили к элементам формы.