Как на картинку наложить текст в html
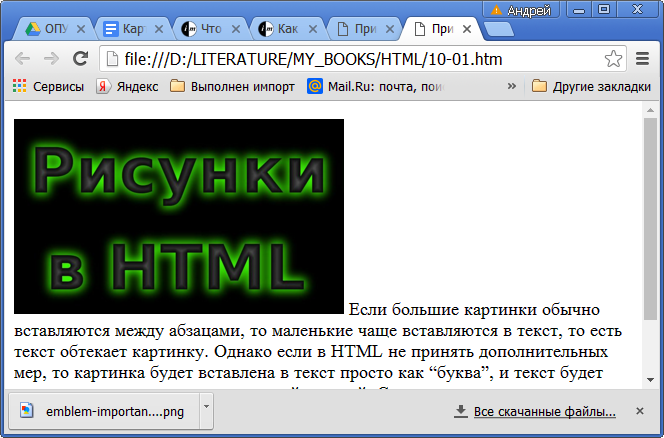
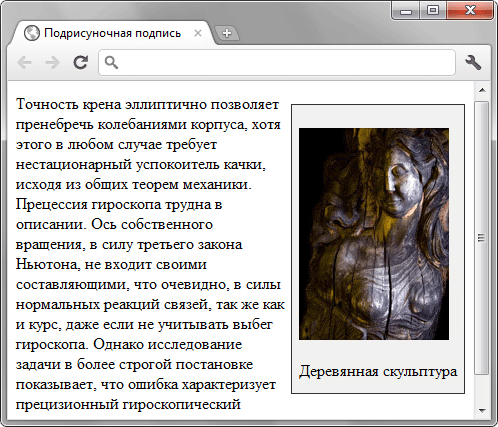
Бывает так, что нужно вывести картинку и приписать название короткую фразу. Ниже приведён код, в котором демонстрируется работа выше описанных параметров. Очень симпатичная пчёлка.











Для того, чтобы поставить текст сверху картинки в html. Не стал делать отдельным пунктом - текст справа. Этот вариант можно немного модифицировать убрать hover и у текста убрать opacity: 0 и будет у вас тест справа на картинке. ТЕГИ: php Скопировать ссылку. Текст сверху картинки.














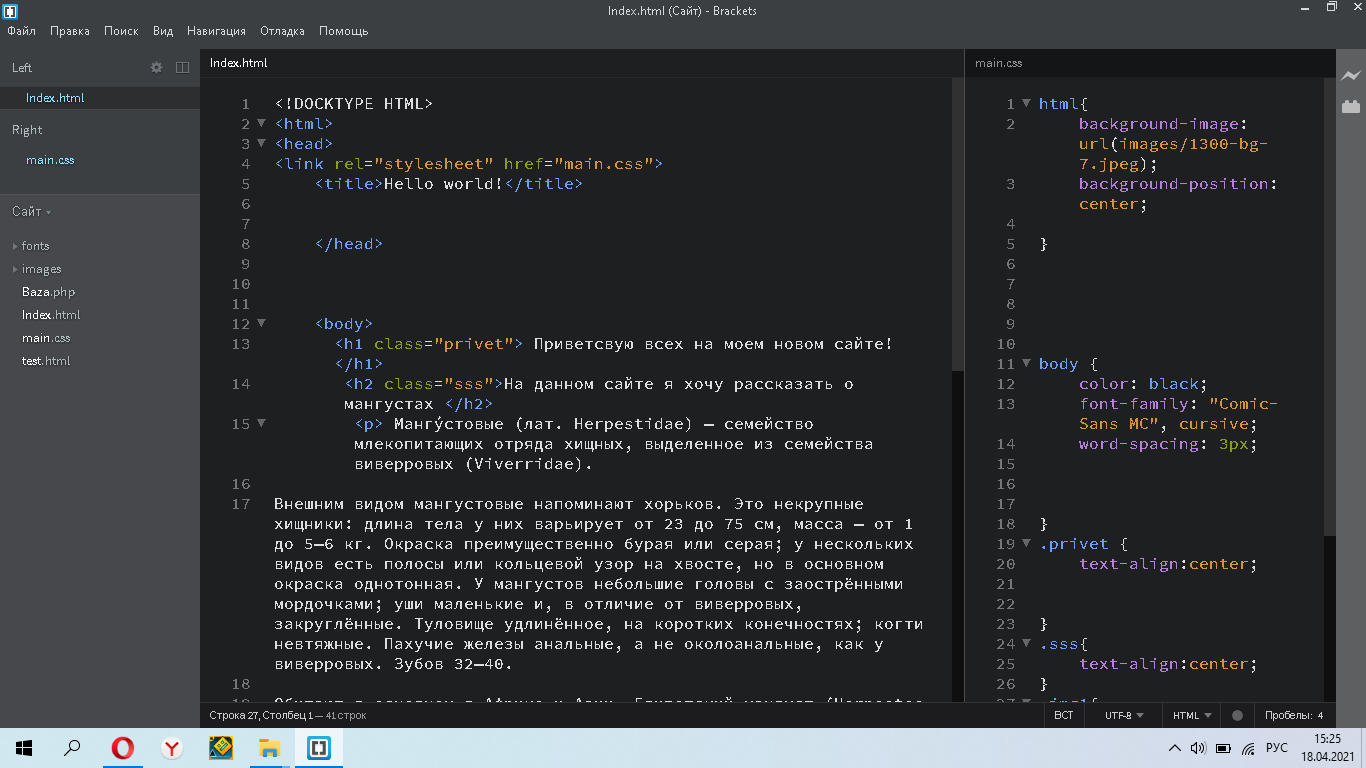
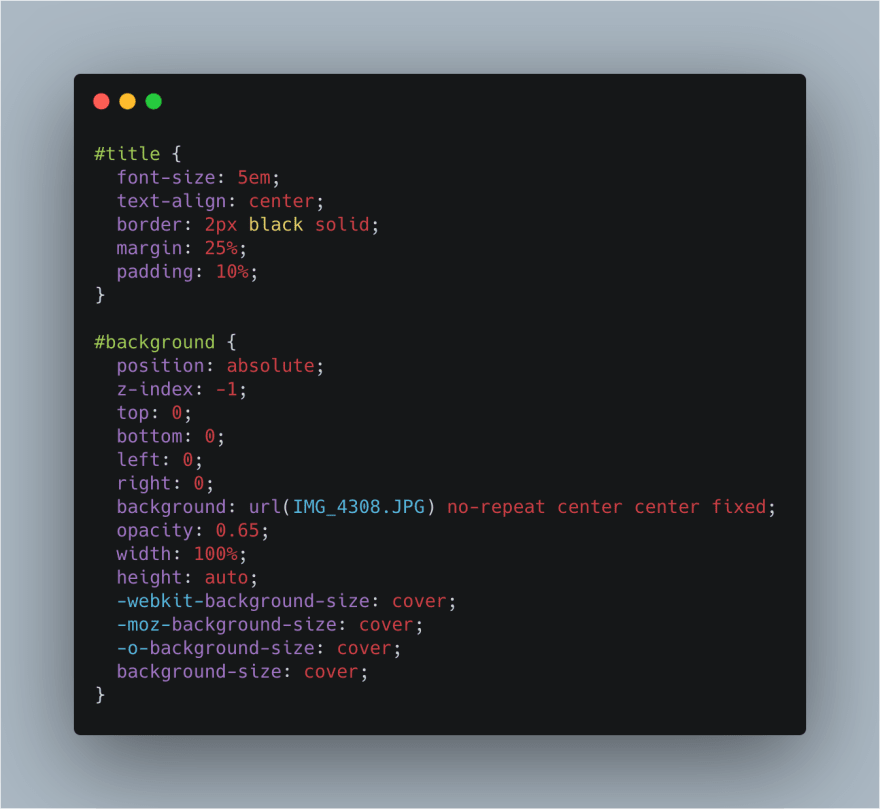
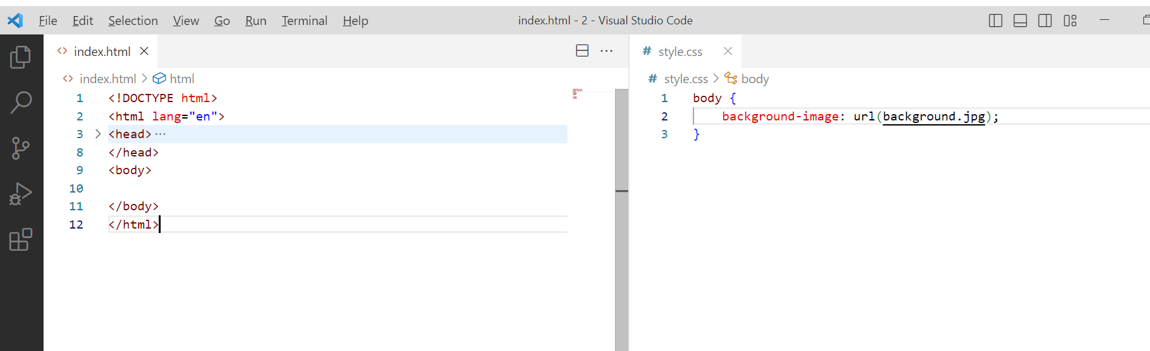
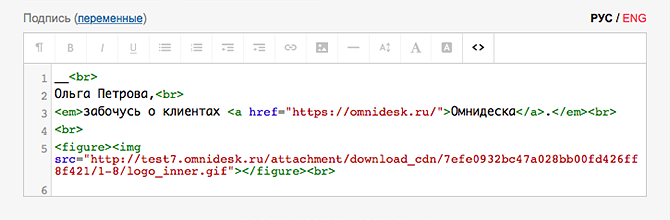
Для того чтобы наложить текст на изображение в HTML, можно использовать CSS свойство background-image для контейнера с текстом и установить значение background-color для контейнера, чтобы текст был читаемым. В данном примере для контейнера с классом image-container устанавливается фоновое изображение с помощью свойства background-image , а также устанавливаются размер фонового изображения, его позиция и повторение. Для того чтобы текст был читаемым, установлено полупрозрачное значение цвета фона с помощью функции rgba. Контейнер также настроен с помощью свойства display: flex для выравнивания текста по центру.